Is GitHub Pages good for blogging?
Is GitHub Pages good for blogging? Of course it is! GitHub Pages homepage discusses blogging with Jekyll. Is it good for me? Let’s find out!
My blog platform wish list
My wish list is not extensive, just some reasonable things:
- Easy to use formatting language
- Free hosting
- Customizable themes
- RSS or Atom feed
- SEO optimization
Nice to haves:
- Custom domain
- Version control
- Comments
There are some things I don’t want:
- Any kind of tracking (I’m a big fan of privacy)
- Bloated JS
Let’s see if GitHub Pages can make my wishes true.
Formatting language
GitHub Pages supports basic HTML and can render Markdown. HTML is powerful and expressive; Markdown is very easy to use. Check ✓
Free hosting
GitHub Pages is free for everyone. Free plan supports public repos. GitHub Pages can host web site from private repo with GitHub Pro. Nothing can beat free. ✓
Customizable themes
GitHub Pages is powered by Jekyll. Jekyll is a beast that takes markdown text + a theme and crunches everything into static HTML. Themes are not limited to specific template or color scheme. Jekyll theme is a Liquid template. Everything is customizable.
I can build web pages of any complexity, but web design is not exactly my forte. I decided to go with a theme Minimal Mistakes. The theme looks nice and clean, supports tons of features out of the box and free to use under MIT license. What’s not to like? ✓
RSS or Atom feed
Long time ago, when social networks didn’t own our digital lives, it was a challenge to let the world know that your blog has a new post. Some used email newsletters, some bright minds come up with idea of RSS (Really Simple Syndication) feeds. It’s an xml file with feed of blog updates, or podcasts, or anything else you’d like to publish. RSS apps fetch the xml file from time to time and let readers about new blog post. Atom is the same idea, different format.
Tech is old and may be not exactly popular. Afterall, who doesn’t post links to personal blogs to Twitter feed?
Yet it’s my opinion that every respectable blog should have an RSS or Atom feed. Or both.
The theme Minimal Mistakes supports RSS out of the box. Look for ![]() in the bottom left corner. ✓
in the bottom left corner. ✓
SEO Optimization
If site is not indexed by Google, it may not even exist! Google is the entry door to internet for many. It’s a no-brainer. Jekyll and the theme Minimal Mistakes provide a lot in that department.
- Semantic HTML markdown with
roleattributes <meta>tags with tons of metadata- Nice and clean post URL
- Search engines verification tools (to confirm site ownership)
Good enough and easy to use. ✓
Custom Domain
GitHub Pages supports custom domains out of the box. Set up CNAME record and site is good to go. ✓
Version control
I’m engineer, I’m used to keep track of my work. GitHub Pages serve content from a git repo with all power and features it comes with, including history change version control. ✓
Comments
Who doesn’t want to have a feedback or healthy discussion? The theme Minimal Mistakes supports a lot of comments systems. It’s not yet enabled here. That’s a topic for next blog posts. Stay tuned! ✓
Tracking
Personal data and tracking are the oil of modern web economy. Tracking is pervasive, it’s everywhere. But I don’t have to contribute to that! I value privacy. The theme comes with integration with Google Analytics toolset, but I’m not going to enable that. ✓
Bloated JS
I don’t like bloated JS. It’s ridiculous to load MBytes of JavaScript and spend non-zero number of CPU cycles to render a blog post. Blog is all about text and some media, everything else is unnecessary extra. And of course, nothing can beat static pages. Jekyll is the best tool for that.
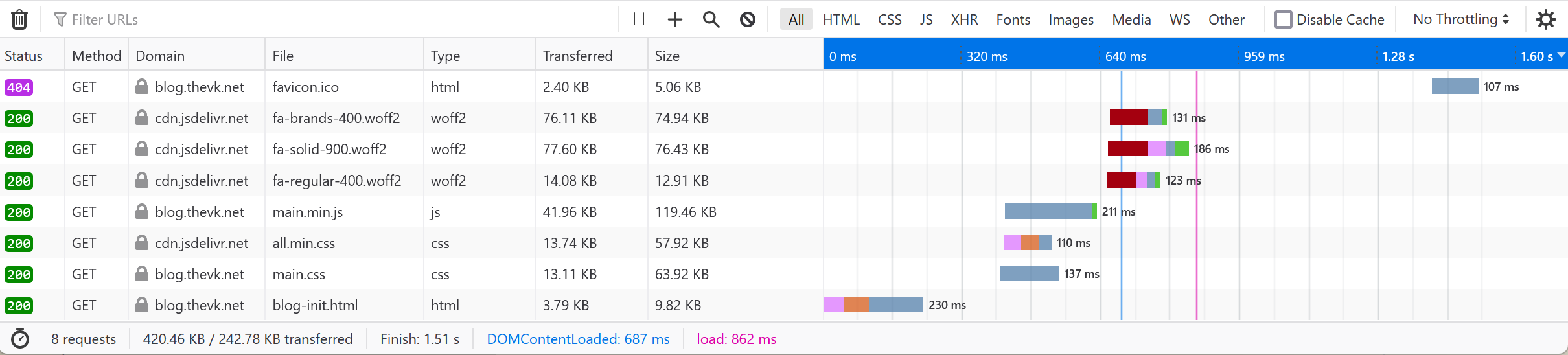
What does it take to load a page of this blog? Not much, really.

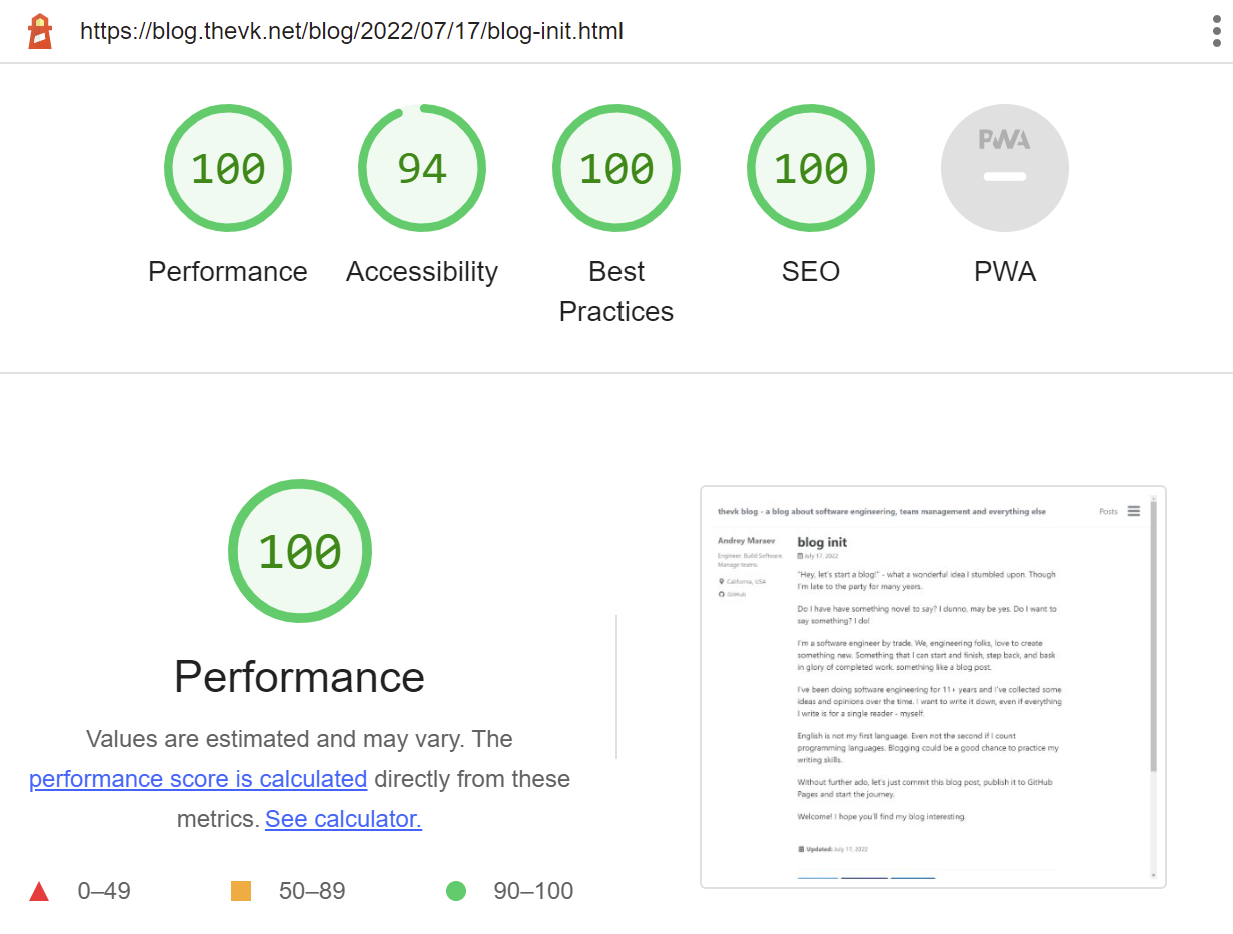
8 requests, 420KB. Everything is cacheable. Blog is lightning fast. And I like that. The blog even gets perfect 100 score from Google Lighthouse.

No bloated JS! ✓
Conclusion
So, is it good? Hell, it’s perfect for me!
Even though I’ll not use Google Analytics or something, it’s nice to know if anyone actually read the blog. I’ll start with Google Search Console to see blog performance at SEO game and write a blog post about that.
Comments